У статті Фічі JavaScript, про які ви могли не знати. State of JavaScript 2023 ми розглядали рейтинг фіч, що використовуються найбільше, а отже, є фаворитами розробників. А цього разу ми обговоримо протилежне - що JavaScript розробникам не подобається понад усе.
Статична типізація
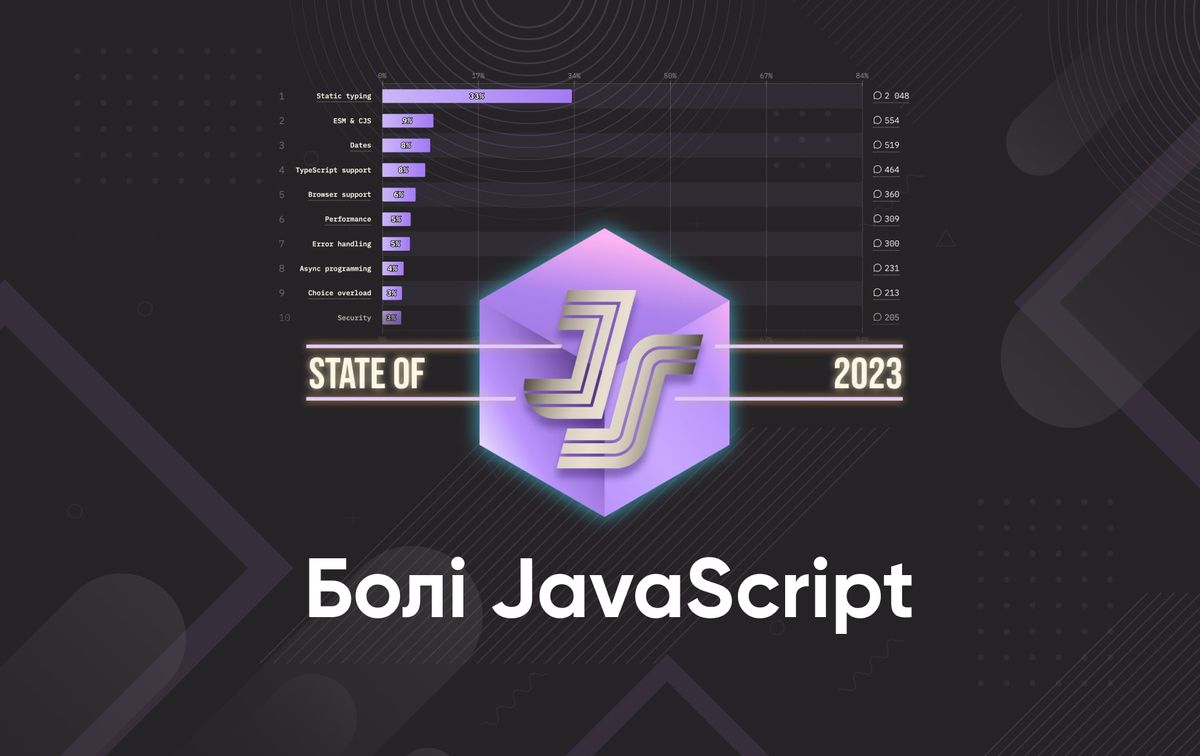
1 місце. Static typing. Проголосувало 33% людей.
Відсутність статичної типізації - це одна з найголовніших проблем в JavaScript, яка існує на сьогодні, тому що ти ніколи не можеш знати, що саме прийде в параметр функції чи змінну. Саме через це може виникати безліч проблем, які в інших мовах "покриті" статичною типізацією. Авжеж, у нас існує TypeScript, який має статичну типізацію, але вона не працює в рантаймі.
Вже декілька років існує пропозиція додати статичну типізацію в JavaScript, яка буде сумісна з TypeScript, але поки що далі першої стадії це не зайшло.
ESM та CJS
2 місце. ESM & CJS. Проголосувало 9% людей.
Створюючи Node.js, розробники додали можливість використовувати повторно функції, виносячи їх в інші файли. Такий підхід був названий CommonJS (CJS) і виглядає він приблизно так:
// file.js
module.exports.method = function () {
console.log('method')
}// index.js
const file = require('./file.js')
file.method()На вигляд все доволі звичайно, але CJS має ряд своїх проблем:
- Всі модулі імпортуються синхронно
- Відсутня сумісність з ES модулями
- Відсутність tree shaking
- Немає мультиплатформенності, бо CJS працює тільки в Node.js
ESM модулі прийшли в ES6 і виглядають наступним чином:
// file.js
export function method() {
console.log('method')
}// index.js
import { method } from './file.js'
method()І окрім вирішених проблем в CJS, які було описано вище, ES модулі є стандартом JavaScript і працюють в будь-якому браузері чи серверному середовищі.
Дати
3 місце. Dates. Проголосувало 8% людей.
Дати постійно доставляють JavaScript розробникам багато дискомфорту. Через це з'явилося дуже багато бібліотек, які намагаються вирішити всі проблеми, але водночас створюють хаос у виборі відповідного інструменту.
Сам об'єкт Date має деякі дивні особливості, серед них:
const date = new Date('2023-01-01')
date.getMonth() // Повертає номери місяців, починаючи з 0
date.getDate() // Повертає номери днів, починаючи з 1
date.getDay() // Відповідає дню тижня, тобто 1 - це понеділок
console.log(date.getMonth(), date.getDate(), date.getDay())
// Для першого січня 2024 року буде результат: 0 1 1Чому getMonth повертає номери місяців, починаючи з 0, а getDay - номери днів з 1? Чому getDate повертає номер дня в місяці, а не поточну дату? Та й взагалі працювати з рахуванням дат, використовуючи new Date - доволі складна задача.
Для вирішення всіх проблем зі звичайними датами існує багато бібліотек, як-от moment чи date-fns, але про більш сучасні бібліотеки ви можете почитати у нашій статті Сучасні бібліотеки для роботи із датами в JavaScript.
Підтримка TypeScript
4 місце. TypeScript support. Проголосувало 7% людей.
Пункт схожий на Static Typing, так як усі розробники хочуть, щоб їхній код був максимально надійним і типізованим. Через це Node.js ввів підтримку TypeScript в рантаймі, але поки що в експериментальному режимі. Також з'явився зовсім новий рантайм під назвою Bun, який має вбудований TypeScript та JSX транспайлер.
Підтримка браузера
5 місце. Browser support. Проголосувало 6% людей.
Куди ж без неймовірної кількості браузерів, які треба підтримувати, не кажучи вже про розміри екранів. Добре, що у більшості випадків все зводиться до трьох головних браузерів, які компанії хочуть підтримувати, це Google Chrome, Firefox та Safari. Всі інші браузери зазвичай використовують рушії саме від цієї трійки.
Продуктивність
6 місце. Performance. Проголосувало 5% людей.
Хоча й продуктивність є вагомим аспектом будь-якого додатку, але, на мій погляд, це проблема не JavaScript, а розробників. Зараз девелоперам часто бракує досвіду та розуміння у використанні багатьох інструментів, через що у результаті отримуємо дуже повільні додатки. До того ж такі інструменти, як Vite, взагалі оптимізують додаток на етапі збірки. Тому, як на мене, слід дивитися, як використовуються фреймфорки як React, Vue тощо.
Обробка помилок
7 місце. Error handling. Проголосувало 5% людей.
Обробка помилок повинна бути у кожному додатку, так як ніколи не можна передбачити, що саме піде не так. І мені цілком зрозуміло, чому розробники проголосували за цей пункт, який зайняв аж 7 місце.
Які помилки можуть з'явитися у звичайному надсиланні даних, наприклад, через axios?
- Помилка від сервера у вигляді 400 або 500 коду
- Проблема з мережею
- Проблема з самим
axios - Проблема з вашим кодом, який викликає реквест
- Проблема з тілом реквеста, наприклад, завеликий розмір файлу
І це приклад лише з однією бібліотекою та звичайним надсиланням файлу. А скільки бібліотек і різних кейсів може бути у додатку?
Асинхронне програмування
8 місце. Async programming. Проголосувало 4% людей.
Ситуація схожа із CJS та ESM. Колись у нас були тільки проміси з колбеками у вигляді then чи catch, але потім прийшли async/await і все стало одночасно простіше та складніше, оскільки тепер треба пам'ятати про два варіанти написання одного і того ж коду. Ці варіанти є взаємозамінними, але є деякі нюанси, про які потрібно пам'ятати.
Наприклад, мені при вивченні JS було незрозуміло, як поведе себе наступний код:
const data = await new Promise(resolve => resolve({ data: 'Hello world' }))
.then(({ data }) => data)
console.log(data) // ?Проблема надмірного вибору
9 місце. Choice overload. Проголосувало 3% людей.
Кількість бібліотек та фреймворків росте з кожним днем. Реєстр npm налічує вже більше 3 мільйонів пакетів для JavaScript. Добре, що найпопулярніші фреймворки та бібліотеки живуть роками, як-от React, Tailwind та Nuxt, але при цьому кожен із них також має свої бібліотеки, які також мають свої бібліотеки, і т.д. Ще варто слідкувати за трендами і встигати оновлюватися. Наприклад, vite, про який 2 роки назад ніхто не знав, зараз використовується абсолютно всюди.
З чого починати вчити? Яку бібліотеку обрати? Які інструменти використовувати? І ще дуже багато питань, які можуть виникнути у людини, яка тільки починає свою кар'єру в JavaScript.
Безпека
10 місце. Security. Проголосувало 3% людей.
Як би смішно не звучало, але безпека - це далеко не найголовніше в JavaScript. Здебільшого JavaScript використовується на фронтенді, в якому слова безпека просто не існує, бо весь код дуже легко можна переглянути прямо в браузері.
А ось на сервері, наприклад, в Node.js, безпека має значення і розробник повинен враховувати багато нюансів, щоб дані не викрали. Але з цим зараз дуже допомагають сучасні фреймворки, такі як NestJS чи Hono, які спрощують роботу з HTTP, CORS тощо. Також чималу частину роботи з безпекою забирають на себе сервіси, як Supabase.
Статистика взята зі State Of JS Features.